FB登入
第10步:開啟 /app/res/values/strings.xml 檔案。
FB會自動生成
FB會自動生成
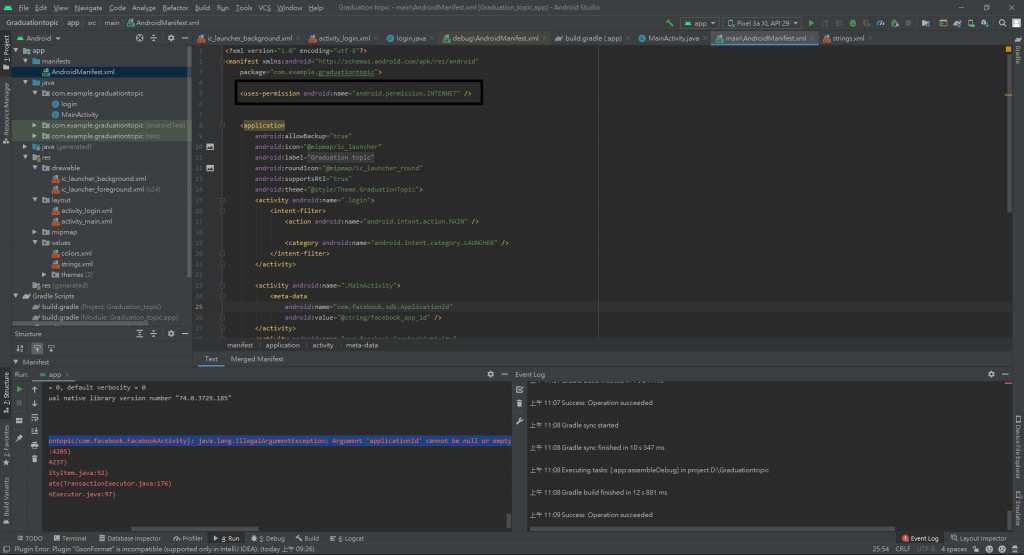
第11步:開啟 /app/manifest/AndroidManifest.xml 檔案。
第12步:在 application 元素內加入下列 meta-data 元素、Facebook 活動,以及 Chrome 自訂頁籤的活動和意圖篩選器:
第13步:在頁面添加這個元件
<com.facebook.login.widget.LoginButton
android:id="@+id/login_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="30dp"
android:layout_marginBottom="30dp" />
第14步:接著呼叫 CallbackManager.Factory.create 來建立 CallbackManager,以處理登入回應。
callbackManager = CallbackManager.Factory.create();
第15步:添加功能
loginManager.logInWithReadPermissions(this,permissions);
loginManager.registerCallback(callbackManager, new FacebookCallback() {
@Override
public void onSuccess(LoginResult loginResult) {
Toast.makeText(login.this, "成功", Toast.LENGTH_LONG).show();
}
@Override
public void onCancel() {
Toast.makeText(login.this, "取消", Toast.LENGTH_LONG).show();
}
@Override
public void onError(FacebookException error) {
Toast.makeText(login.this, "失敗", Toast.LENGTH_LONG).show();
}
});
}
第16步:在 onActivityResult 方式中呼叫 callbackManager.onActivityResult
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
callbackManager.onActivityResult(requestCode, resultCode, data);
super.onActivityResult(requestCode, resultCode, data);
}
